Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- hilt
- MVVM
- Retrofit
- DAGGER
- 안드로이드 스튜디오
- 코틀린
- 안드로이드스튜디오
- 코루틴
- WebView
- cursor
- 안드로이드
- 안스
- 웹뷰
- build
- Github
- 스튜디오
- 의존성주입
- ADB
- DI
- Gradle
- error
- RecyclerView
- Kotlin
- 깃헙
- 에러
- compose
- 유튜브
- studio
- coroutine
- Android
Archives
- Today
- Total
코딩하는 일용직 노동자
PageIndicatorView - 뷰페이저 인디케이터 라이브러리 본문
뷰페이저에 인디케이터를 표시해주는 다양한 라이브러리가 있습니다.
그중 제가 사용해본 이쁘고 편리한 인디케이터를 소개해드립니다.
https://github.com/romandanylyk/PageIndicatorView
romandanylyk/PageIndicatorView
An page indicator for Android ViewPager. Contribute to romandanylyk/PageIndicatorView development by creating an account on GitHub.
github.com
간단한 사용방법을 보여드리겠습니다.
우선 build.gradle 에 아래처럼 추가해줍니다.
// viewpager indicator
implementation 'com.romandanylyk:pageindicatorview:1.0.3'
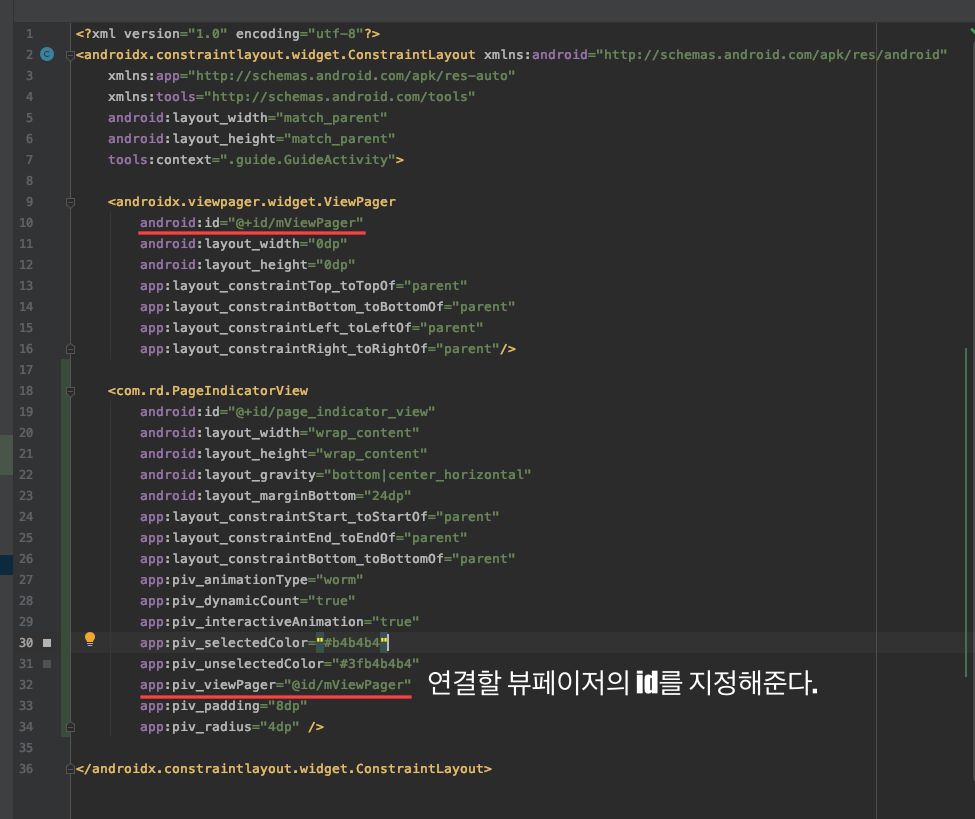
그리고 레이아웃 xml 파일에서 PageIndicatorView를 작업해줍니다.
java 파일이나 kt 파일에서 작업할 필요없이 xml 파일에서 이렇게 처리만 해줘도 인디케이터가 동작을 합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".guide.GuideActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/mViewPager"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<com.rd.PageIndicatorView
android:id="@+id/page_indicator_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="24dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:piv_animationType="worm"
app:piv_dynamicCount="true"
app:piv_interactiveAnimation="true"
app:piv_selectedColor="#b4b4b4"
app:piv_unselectedColor="#3fb4b4b4"
app:piv_viewPager="@id/mViewPager"
app:piv_padding="8dp"
app:piv_radius="4dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
이 라이브러리는 편리하게도 소스단에서 작업하지 않고 xml 파일에 추가해주기만 해도 동작이 가능한 점입니다.
물론 소스단에서 따로 처리도 가능합니다.
PageIndicatorView pageIndicatorView = findViewById(R.id.pageIndicatorView);
pageIndicatorView.setCount(5); // specify total count of indicators
pageIndicatorView.setSelection(2);인디케이터의 모양, 색상, 애니메이션 등 다양한 옵션을 설정할 수 있습니다.
라이브러리가 제공되는 깃헙에 들어가보면 다양한 애니메이션 처리를 지원해주는걸 알 수 있습니다.




'안드로이드' 카테고리의 다른 글
| 카카오링크 net::ERR_UNKNOWN_URL_SCHEME 처리하기. (0) | 2020.12.29 |
|---|---|
| 맥북에서 Android USB테더링 하기 (4) | 2020.12.15 |
| 브레이크 포인트(breakpoint) 한꺼번에 제거하기 (0) | 2020.12.03 |
| registerForActivityResult 를 알아보자 (0) | 2020.11.28 |
| Use JsonReader.setLenient(true) to accept malformed JSON at line 1 column 1 path $ 에러 (1) | 2020.11.21 |




