Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 안스
- 의존성주입
- 깃헙
- 웹뷰
- 유튜브
- Kotlin
- 안드로이드 스튜디오
- Retrofit
- Gradle
- DAGGER
- 안드로이드스튜디오
- Github
- WebView
- DI
- coroutine
- 에러
- studio
- 스튜디오
- cursor
- 코루틴
- MVVM
- error
- compose
- ADB
- 안드로이드
- 코틀린
- hilt
- build
- RecyclerView
- Android
Archives
- Today
- Total
코딩하는 일용직 노동자
Kakao 우편번호 서비스를 이용해 주소검색 기능 구현하기. 본문
#1 구현방법
Kakao 우편번호 서비스를 이용해 앱에서 쉽게 주소찾기 기능을 구현해 봅시다.
아래 링크를 가보면 kakao 가 제공해주는 우편번호 서비스 정보를 쉽게 확인하실 수 있습니다.
http://postcode.map.daum.net/guide
따로 Kakao 개발자에 가입해서 서비스 신청을 할 필요 없이 쉽게 구현이 가능해서 좋습니다.
앱에서 주소검색 api 를 직접 호출하는 방식이 아닙니다.
서버에 주소검색을 위한 웹페이지를 만들고 웹뷰를 이용해서 해당 url 을 호출하는 방식으로 구현합니다.
결과는 JavascriptInterface 로 전달받습니다.
일단 웹뷰 화면을 만들고 웹뷰를 셋팅합니다.
public void initWebView() {
// WebView 설정
webView = (WebView)findViewById(R.id.webview);
// javascript 를 사용할 수 있게 셋팅.
webView.getSettings().setJavaScriptEnabled(true);
// javascript 의 window.open 허용.
webView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
webView.setWebChromeClient(new WebChromeClient());
// "TestApp" 이름이 중요합니다. javascript 에서 호출되는 이름과 동일해야 합니다.
webView.addJavascriptInterface(new AndroidBridge(), "TestApp");
webView.loadUrl("http://도메인/find_address.html");
}
private class AndroidBridge {
@JavascriptInterface
public void setAddress(final String param1, final String param2, final String param3) {
handler.post(new Runnable() {
@Override
public void run() {
result.setText(String.format("(%s) %s %s", arg1, arg2, arg3));
}
});
}
}
#2 주소검색 페이지
<html>
<head>
</head>
<body>
<?php
header("Content-Type: text/html; charset=UTF-8");
?>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
new daum.Postcode({
oncomplete: function(data) {
if(data.userSelectedType=="R"){
// userSelectedType : 검색 결과에서 사용자가 선택한 주소의 타입
// return type : R - roadAddress, J : jibunAddress
// TestApp 은 안드로이드에서 등록한 이름
window.TestApp.setAddress(data.zonecode, data.roadAddress, data.buildingName);
}
else{
window.TestApp.setAddress(data.zonecode, data.jibunAddress, data.buildingName);
}
}
}).open();
</script>
</body>
</html>
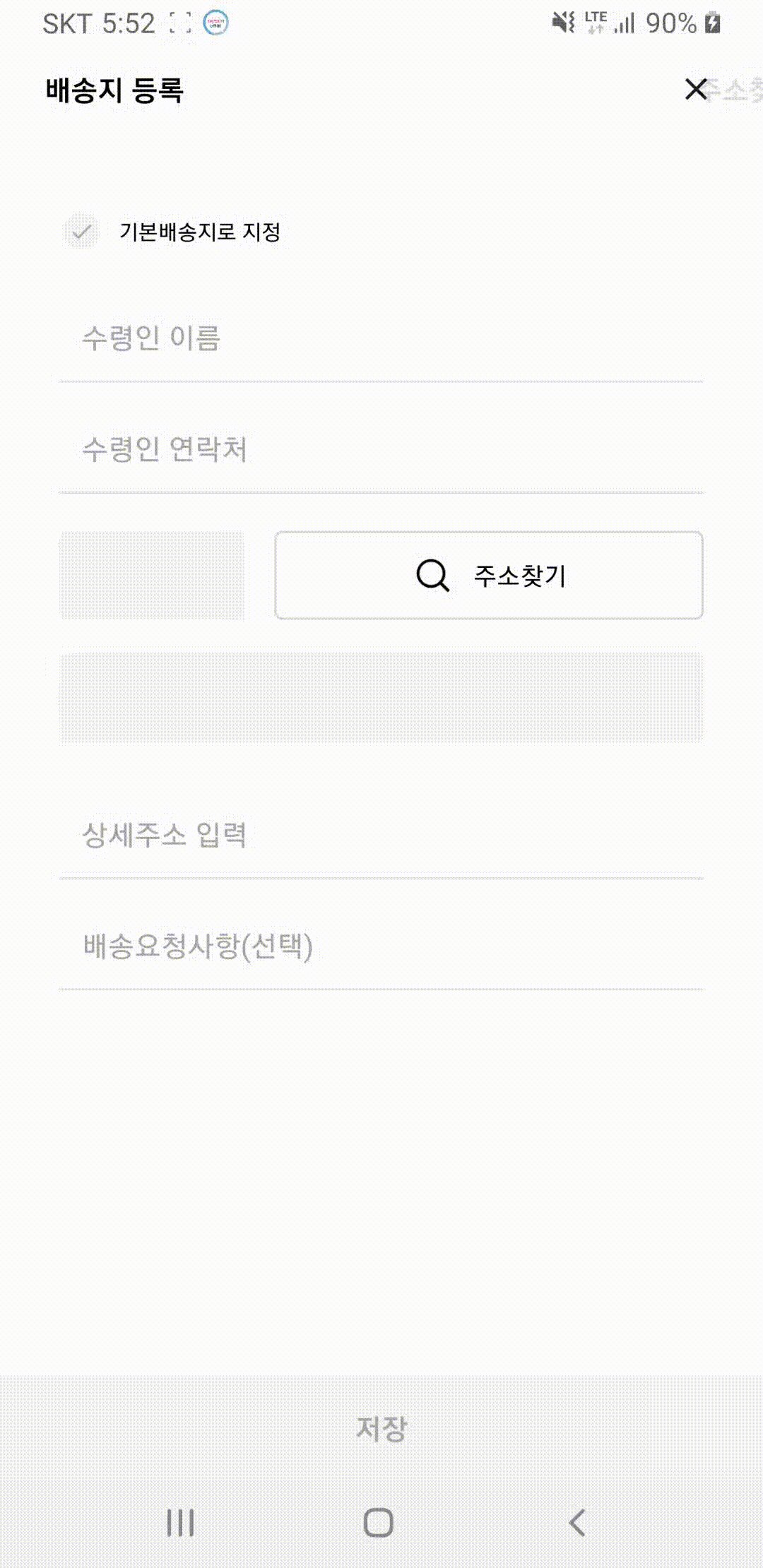
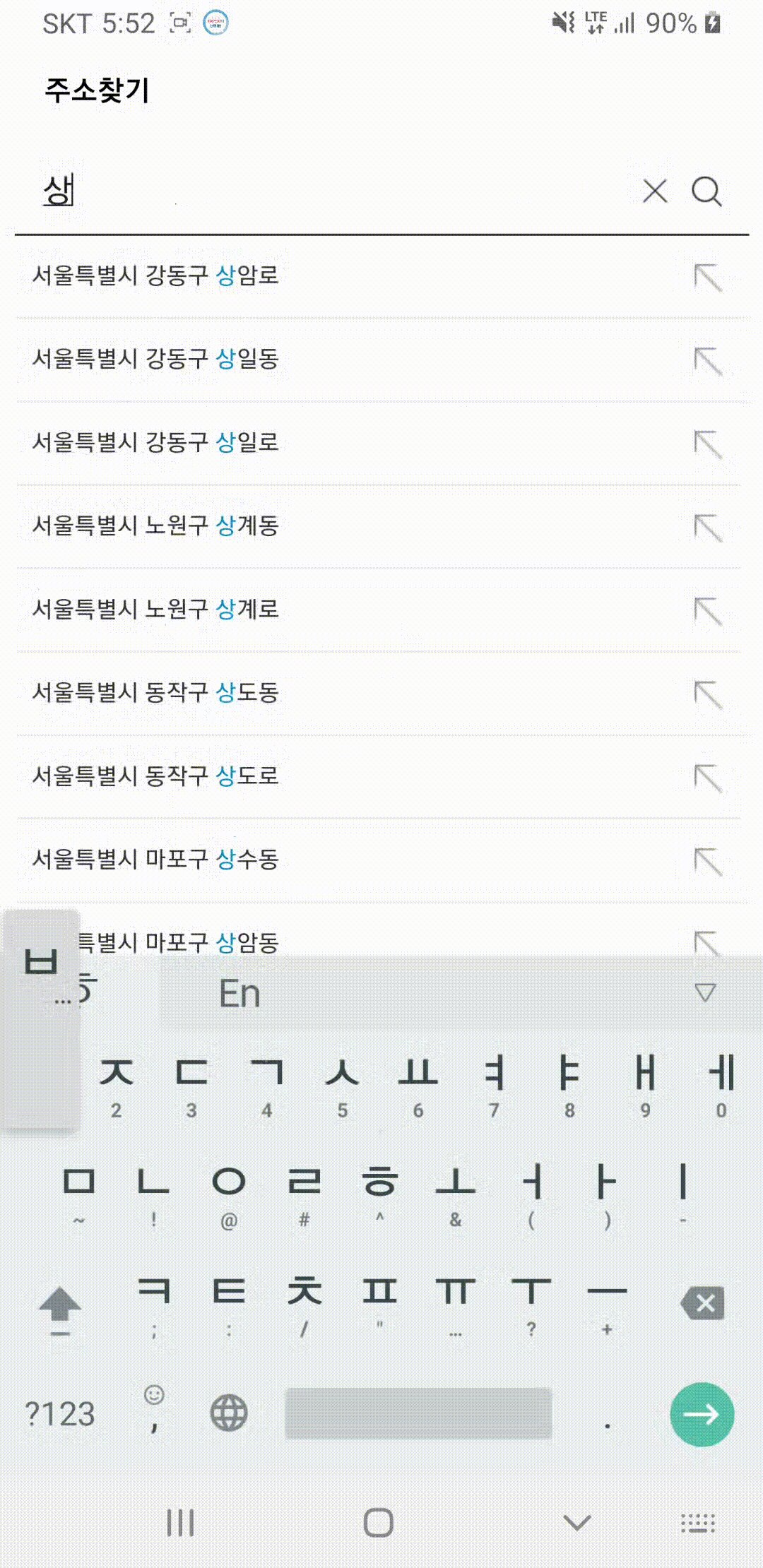
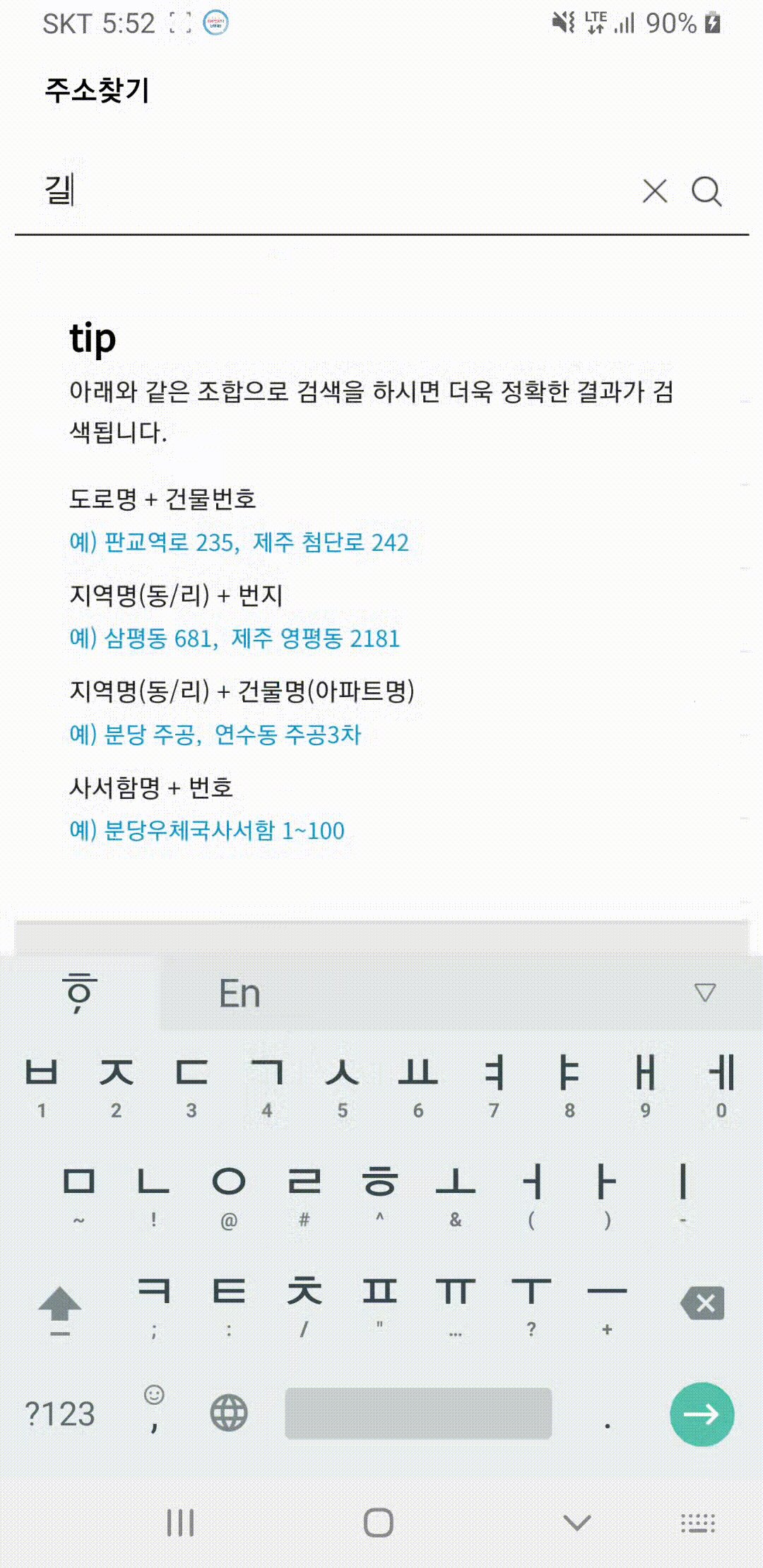
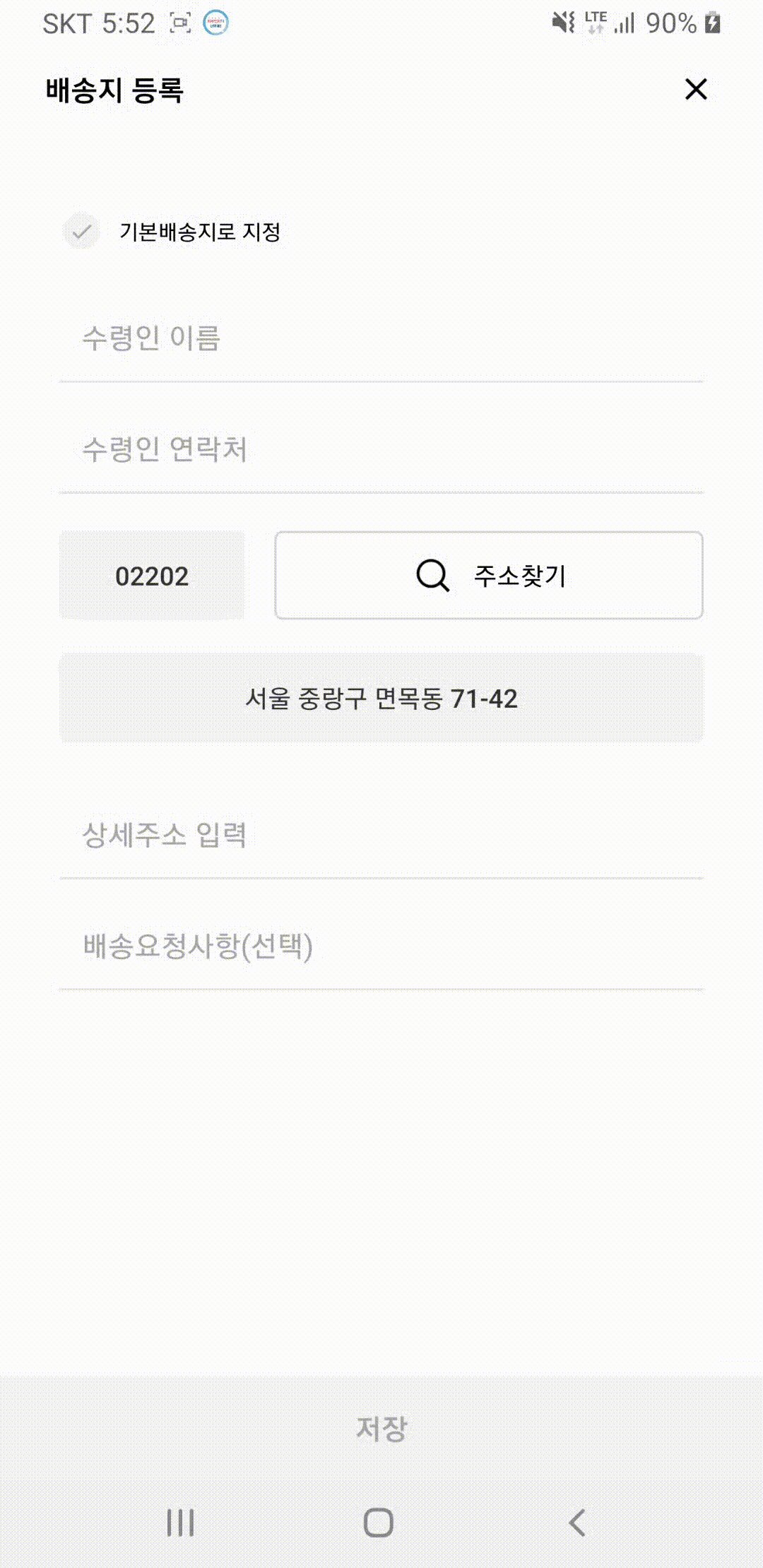
#3 최종 구현

'안드로이드' 카테고리의 다른 글
| screenOrientation 빨간줄 표시 없애기. (0) | 2020.04.29 |
|---|---|
| when 에 노란줄 없애기 (0) | 2020.04.29 |
| ActivityMainBinding unresolved 수정하기. (0) | 2020.04.29 |
| 구글 무료 폰트 (0) | 2020.04.28 |
| 앱 전체에 폰트 적용하기. (0) | 2020.04.28 |




