Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 안드로이드
- 코틀린
- 안드로이드스튜디오
- hilt
- ADB
- MVVM
- 안드로이드 스튜디오
- 안스
- 에러
- coroutine
- DAGGER
- cursor
- Retrofit
- build
- 스튜디오
- DI
- Gradle
- 코루틴
- WebView
- 유튜브
- Android
- 웹뷰
- RecyclerView
- Kotlin
- 깃헙
- studio
- error
- 의존성주입
- compose
- Github
Archives
- Today
- Total
코딩하는 일용직 노동자
WebView 에서 로드된 html 소스 가져오기 본문
안드로이드 웹뷰에서 불러온 html 페이지의 소스를 얻어내는 방법.
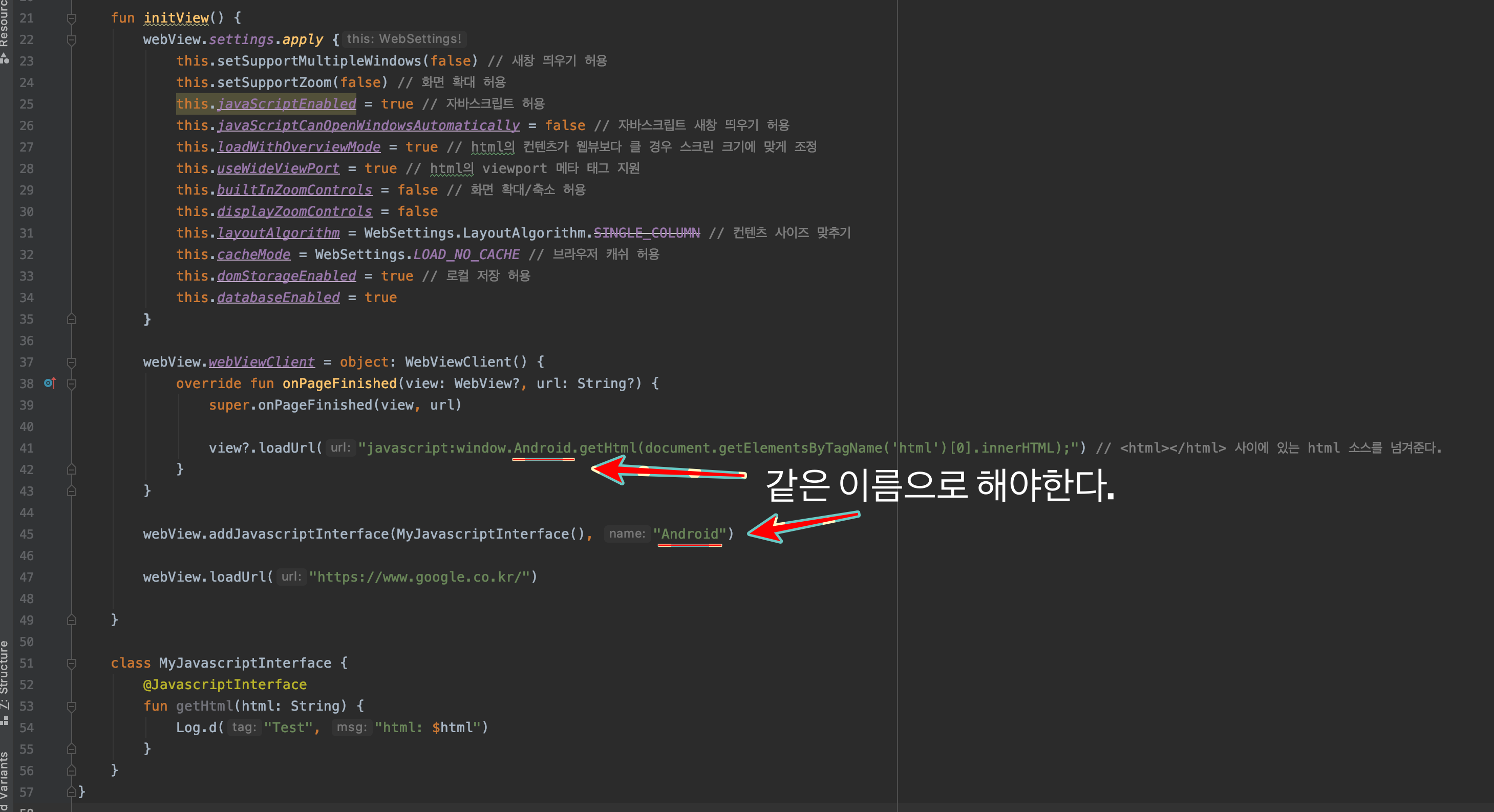
fun initView() {
webView.settings.apply {
this.setSupportMultipleWindows(false) // 새창 띄우기 허용
this.setSupportZoom(false) // 화면 확대 허용
this.javaScriptEnabled = true // 자바스크립트 허용
this.javaScriptCanOpenWindowsAutomatically = false // 자바스크립트 새창 띄우기 허용
this.loadWithOverviewMode = true // html의 컨텐츠가 웹뷰보다 클 경우 스크린 크기에 맞게 조정
this.useWideViewPort = true // html의 viewport 메타 태그 지원
this.builtInZoomControls = false // 화면 확대/축소 허용
this.displayZoomControls = false
this.layoutAlgorithm = WebSettings.LayoutAlgorithm.SINGLE_COLUMN // 컨텐츠 사이즈 맞추기
this.cacheMode = WebSettings.LOAD_NO_CACHE // 브라우저 캐쉬 허용
this.domStorageEnabled = true // 로컬 저장 허용
this.databaseEnabled = true
}
webView.webViewClient = object: WebViewClient() {
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
view?.loadUrl("javascript:window.Android.getHtml(document.getElementsByTagName('html')[0].innerHTML);") // <html></html> 사이에 있는 html 소스를 넘겨준다.
}
}
webView.addJavascriptInterface(MyJavascriptInterface(), "Android")
webView.loadUrl("https://www.google.co.kr/")
}
class MyJavascriptInterface {
@JavascriptInterface
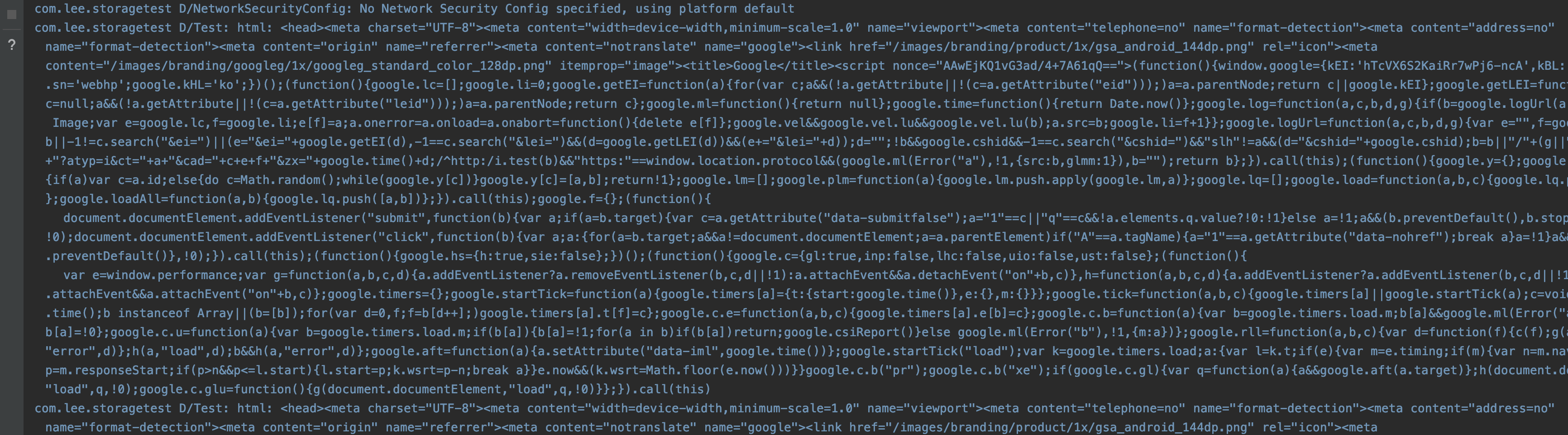
fun getHtml(html: String) {
Log.d("Test", "html: $html")
}
}

'안드로이드' 카테고리의 다른 글
| 예쁜 Log 라이브러리 Logger (0) | 2020.07.30 |
|---|---|
| AsyncTask를 대체할 라이브러리 Needle (0) | 2020.07.30 |
| AnimationUtils 를 버리고 ObjectAnimator를 이용해보자. (0) | 2020.07.06 |
| Facebook Key Hash 생성/등록하기 (0) | 2020.07.01 |
| 안드로이드 이메일 보내기 소스 (0) | 2020.06.30 |




