Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- MVVM
- coroutine
- ADB
- 웹뷰
- Retrofit
- Gradle
- build
- 코루틴
- image
- 유튜브
- 에러
- 안스
- WebView
- Kotlin
- 안드로이드스튜디오
- Github
- 스튜디오
- GIT
- 안드로이드
- 레트로핏
- 안드로이드 스튜디오
- Android
- RecyclerView
- 깃헙
- studio
- dart
- error
- 코틀린
- 의존성주입
- viewpager
Archives
- Today
- Total
코딩하는 일용직 노동자
코루틴플로우 StateFlow vs SharedFlow 차이점 본문
StateFlow 와 SharedFlow 의 차이점에 대해 알아보겠습니다.
StateFlow는 상태(State)를 표현하기 때문에 초기값이 필요하고 하나의 값만 업데이트할 수 있습니다.
StateFlow는 .value에 상태값을 넣어서 업데이트를 합니다.
SharedFlow는 초기값이 없습니다.
SharedFlow는 emit() 으로 이벤트를 전달합니다.
StateFlow 와 SharedFlow를 테스트해보기 위해 MainViewModel을 만들고 아래처럼 테스트코드를 구성했습니다.
import androidx.lifecycle.ViewModel
import androidx.lifecycle.viewModelScope
import kotlinx.coroutines.delay
import kotlinx.coroutines.flow.MutableSharedFlow
import kotlinx.coroutines.flow.MutableStateFlow
import kotlinx.coroutines.flow.asSharedFlow
import kotlinx.coroutines.flow.asStateFlow
import kotlinx.coroutines.flow.collectLatest
import kotlinx.coroutines.launch
class MainViewModel: ViewModel() {
private val _stateFlow = MutableStateFlow("Hello World!")
val stateFlow = _stateFlow.asStateFlow()
private val _sharedFlow = MutableSharedFlow<String>()
val sharedFlow = _sharedFlow.asSharedFlow()
init {
collectStateFlow()
collectSharedFlow()
testStateFlow()
testSharedFlow()
}
fun testStateFlow() {
viewModelScope.launch {
println("stateFlow 테스트 시작 =======")
delay(300)
_stateFlow.value = "Hello World!"
delay(300)
_stateFlow.value = "Hello World! 1"
delay(300)
_stateFlow.value = "Hello World! 2"
delay(300)
_stateFlow.value = "Hello World! 3"
delay(300)
_stateFlow.value = "Hello World! 3"
delay(300)
_stateFlow.value = "Hello World! 3"
}
}
fun testSharedFlow() {
viewModelScope.launch {
println("sharedFlow 테스트 시작 =======")
delay(300)
_sharedFlow.emit("Hello World!")
delay(300)
_sharedFlow.emit("Hello World! 1")
delay(300)
_sharedFlow.emit("Hello World! 2")
delay(300)
_sharedFlow.emit("Hello World! 3")
delay(300)
_sharedFlow.emit("Hello World! 3")
delay(300)
_sharedFlow.emit("Hello World! 3")
}
}
fun collectStateFlow() {
viewModelScope.launch {
stateFlow.collect {
println("stateFlow = $it")
}
}
}
fun collectSharedFlow() {
viewModelScope.launch {
sharedFlow.collect {
println("sharedFlow = $it")
}
}
}
}액티비티에서 MainViewModel이 생성되면 init함수가 실행되고 stateFlow 와 sharedFlow 를 테스트하는 코드가 실행됩니다.
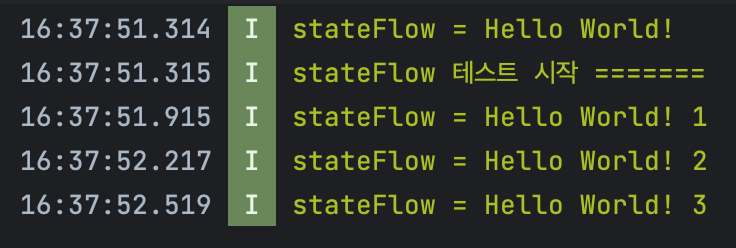
우선 StateFlow의 로그를 보겠습니다.

1. [stateFlow 테스트 시작 =======] 로그보다 [Hello World!] 로그가 더 먼저 보입니다.
collect함수가 실행되면서 StateFlow의 초기값이 표시된 것입니다.
2. [stateFlow 테스트 시작 =======] 로그 후에 [Hello World!] 로그가 없고 [Hello World! 1] 로그가 보입니다.
3. testStateFlow()함수에서는 [Hello World! 3]를 세번 호출했는데 로그가 1줄만 표시됩니다.
StateFlow는 상태의 변화가 있어야만 합니다. 그래서 중복된 이벤트는 처리되지 않았습니다.
다음은 SharedFlow의 로그를 보겠습니다.

1. [sharedFlow 테스트 시작 =======] 부터 [Hello World! 3] 로그가 순차적으로 모두 표시됩니다.
2. [Hello World! 3] 로그가 3번 표시됩니다.
SharedFlow는 emit() 으로 호출된 모든 이벤트가 처리됩니다.
이것을 실제 개발에서는 어떻게 이용할 수 있을까요?
가령 버튼을 누를때마다 UI에 SnackBar를 표시하는 코드를 구현했다고 가정해봅시다.
버튼 클릭 로직에 StateFlow로 처리했다면 SnackBar가 한번만 호출되고 그 후에는 상태값의 변화가 없다면 아무리 버튼을 눌러도 SnackBar는 표시되지 않을 것입니다.
하지만 SharedFlow로 구현했다면 버튼을 누를때마다 SnackBar가 표시가 될것입니다.
아주 간단히 알아본 StateFlow 와 SharedFlow 차이점 정리
1. StateFlow는 초기값이 있다.
2. StateFlow는 상태의 변화가 있어야만 이벤트가 처리된다.
3. SharedFlow는 초기값이 없고 호출된 모든 이벤트가 처리된다.
'안드로이드' 카테고리의 다른 글
| Compose에서 LaunchedEffect, DisposableEffect, SideEffect 비교 (0) | 2024.04.02 |
|---|---|
| launchWhenStarted, launchWhenCreated, launchWhenResumed 가 무엇인가? (0) | 2024.03.25 |
| Coroutine callbackFlow란? (0) | 2024.03.17 |
| MutableStateFlow, MutableSharedFlow, Channel의 차이점 (0) | 2024.03.17 |
| CoroutineFlow Operator의 종류 (0) | 2024.03.17 |

