Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Github
- 안드로이드스튜디오
- 코틀린
- ADB
- 코루틴
- WebView
- 안스
- Android
- DI
- Kotlin
- coroutine
- 스튜디오
- Retrofit
- 안드로이드 스튜디오
- 깃헙
- 유튜브
- 의존성주입
- Gradle
- 에러
- build
- error
- RecyclerView
- studio
- MVVM
- hilt
- 안드로이드
- DAGGER
- 웹뷰
- compose
- cursor
Archives
- Today
- Total
코딩하는 일용직 노동자
Tistory 코드블럭 플러그인 설치요령. 본문
티스토리 블로그에서 포스팅을 올리다보니 소스코드를 보여주는 코드블럭이 작성중일때는 색깔별로 이쁘게 보이는데 저장하거나 발행하면 코드블럭이 단순한 텍스트 형태로만 보였다.
알고보니 티스토리 관리자 플러그인에서 코드블럭을 위한 플러그인을 적용시켜야 하는 것이었다.
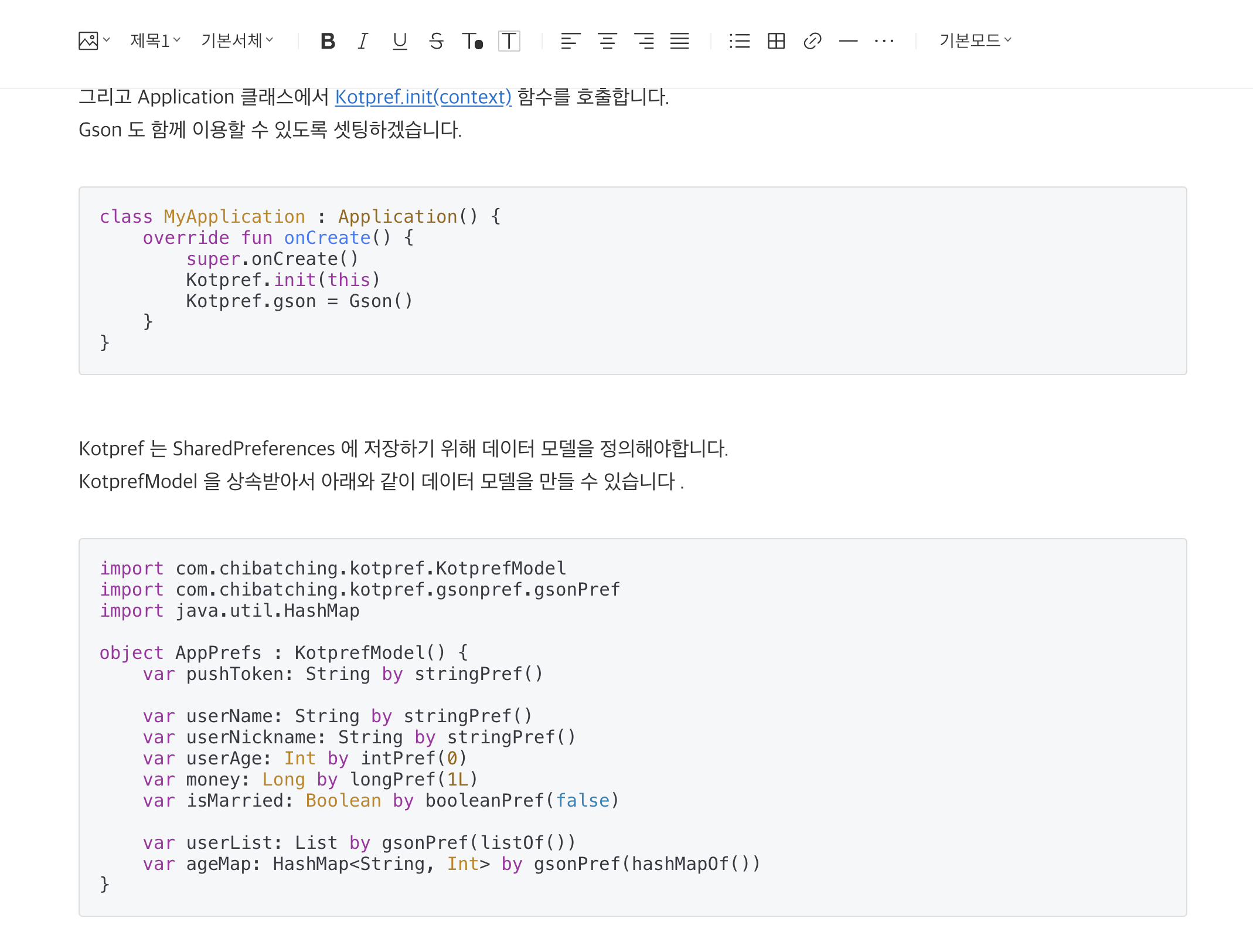
#1 작성중일때 (코드블럭의 소스코드가 이쁘게 보인다.)

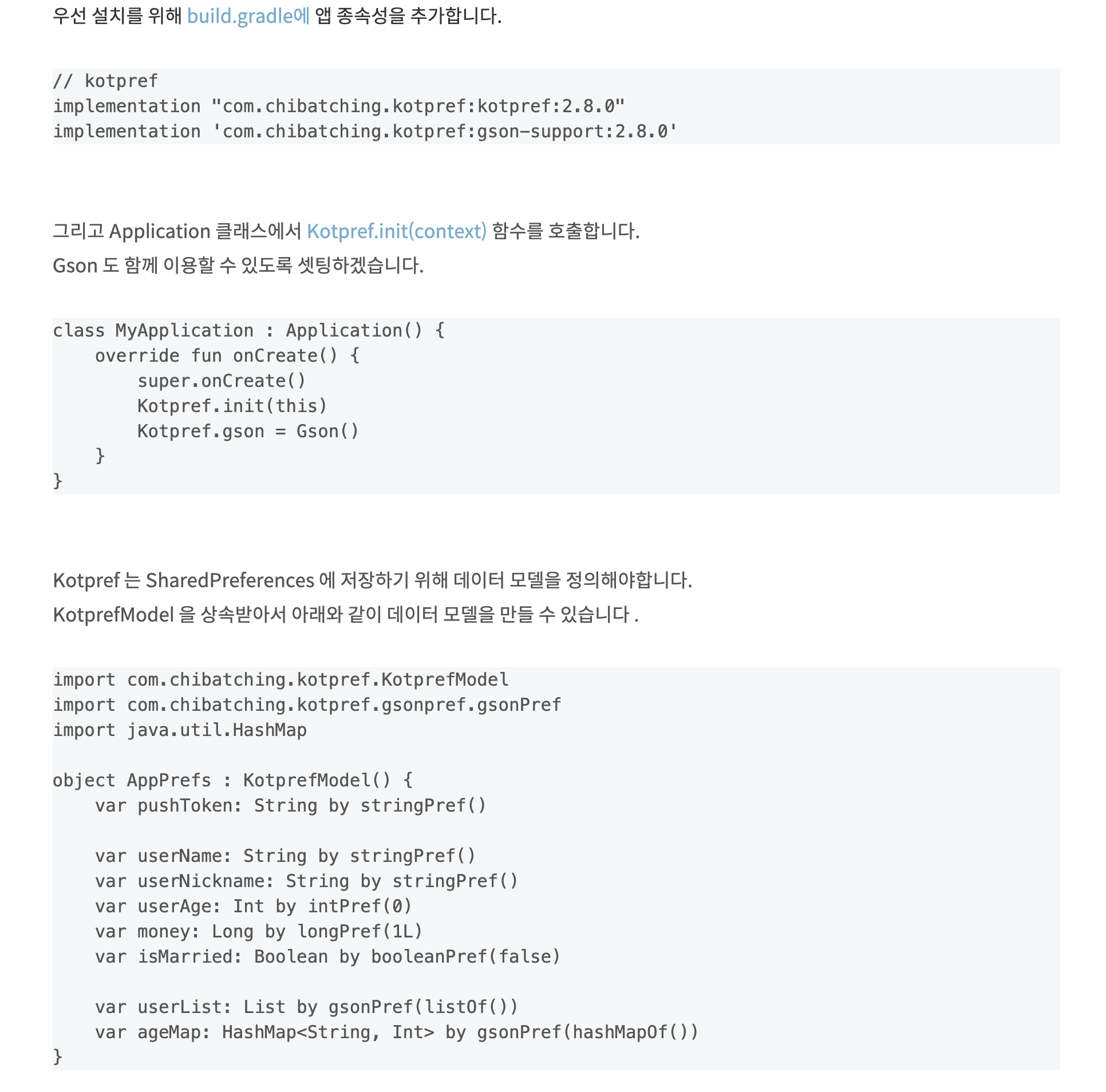
#2 발행을 하고 나면 아래처럼 코드블럭이 흑백 텍스트로 보인다.

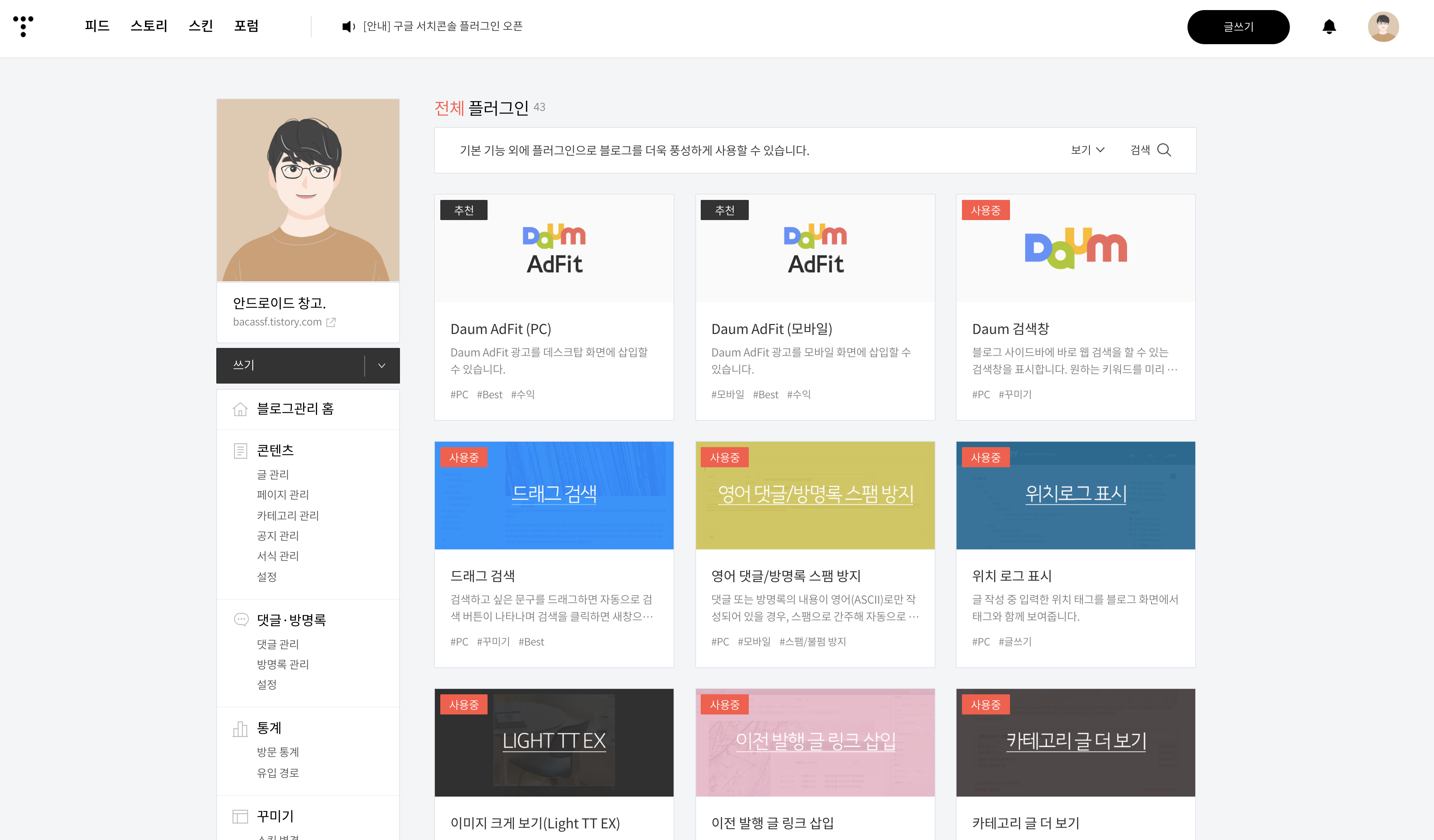
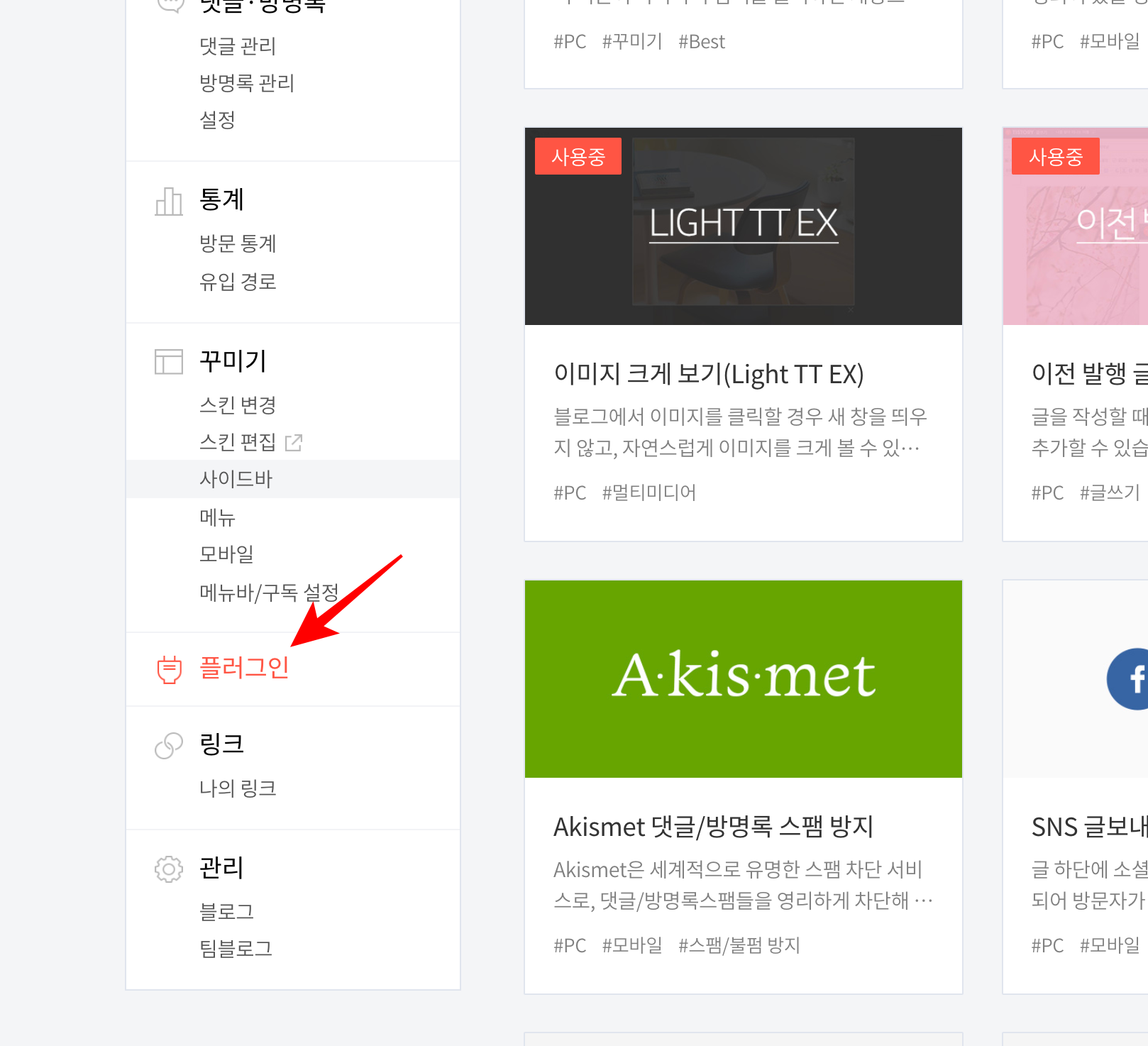
#3 블로그 관리자 화면 > 플러그인 선택


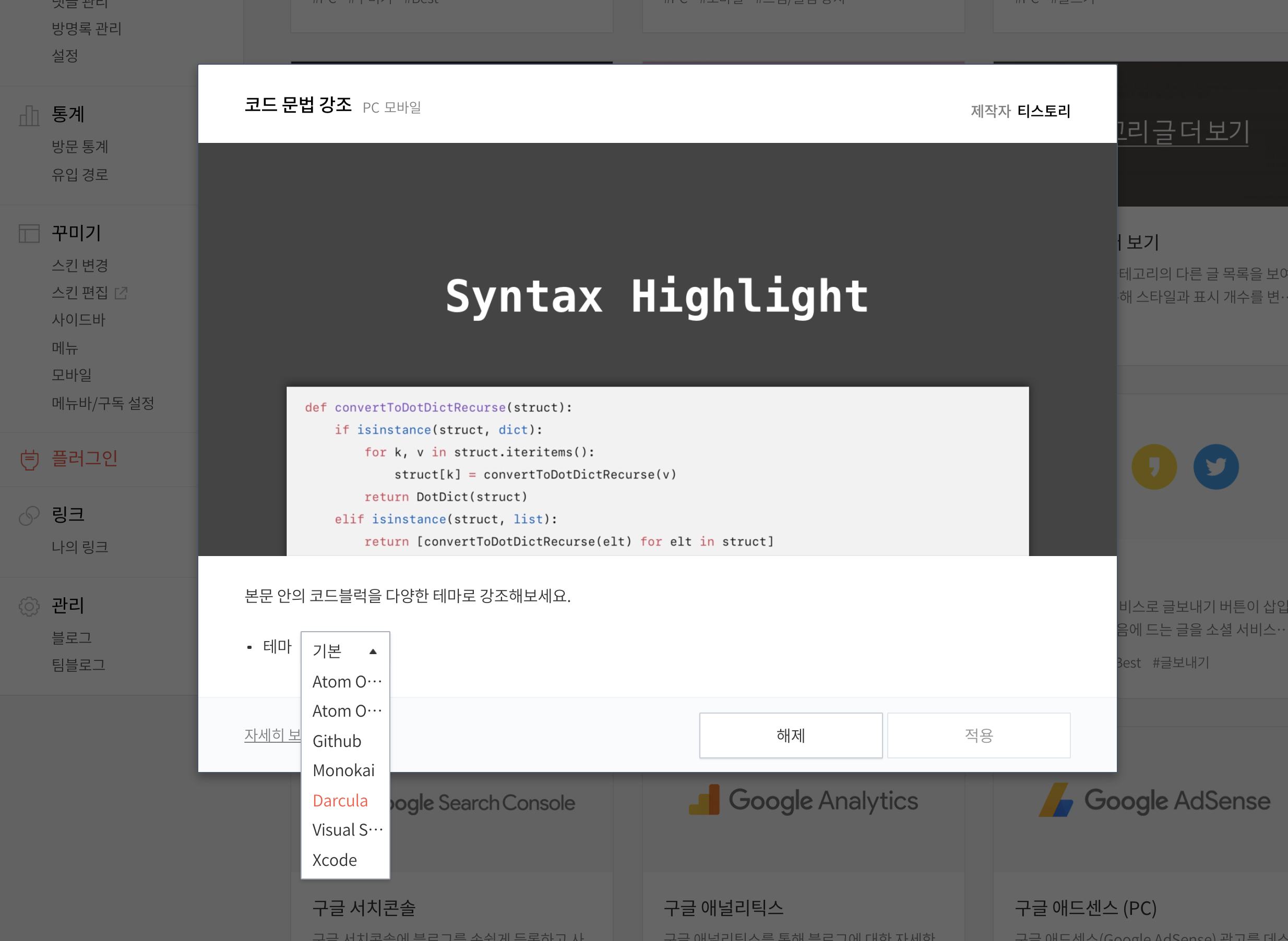
#4 Syntax Highlight 를 선택한다.


#5 코드블럭 테마 적용된것을 확인한다.

'기타' 카테고리의 다른 글
| 깨끗한 코딩을 위한 팁 (0) | 2020.06.24 |
|---|---|
| 모바일 크롬 브라우저 개선 발표. (0) | 2020.05.21 |
| 구글, ToF카메라 없으면 얼굴인식 안되도록 변경. (0) | 2020.05.18 |
| Github 협업도구 베타버전 발표. (0) | 2020.05.11 |
| git cmd 명령어 정리 (0) | 2020.05.03 |




